はてなブログでマーカーを簡単に実装する方法。斜体をマーカーに変えてみた!

こんにちわ、はすです!
今回ははてなブログでマーカーを簡単に実装する方法をご紹介します。
HTMLの編集画面で都度編集するのは面倒だなとおもったので、見たまま編集で「斜体」を選択した際にマーカーが引かれる仕組みにしてみました。
文字の下線マーカーを実装したい!
ブログでよく見る、こういう感じで文字にマーカーが引かれている部分ってありますよね?
これを使いたかったんですが、はてなブログの見たまま編集画面ではできませんでした。
そこで、あまり使っていない斜体ボタンのcssをいじってマーカーが引かれるようにしてみました!
それでは早速解説していきます。
※最初は「下線」を選択した時にマーカーが引かれるようにしたかったのですが、現在私が使っているテンプレートの影響で実装がちょっと難しかったので今回は「斜体」を使っています。
タグの確認
使用するテンプレートによって違う可能性があるので、まず最初に確認して欲しい部分があります。

まず見たまま編集画面で適当に文字に斜体をかけてください。

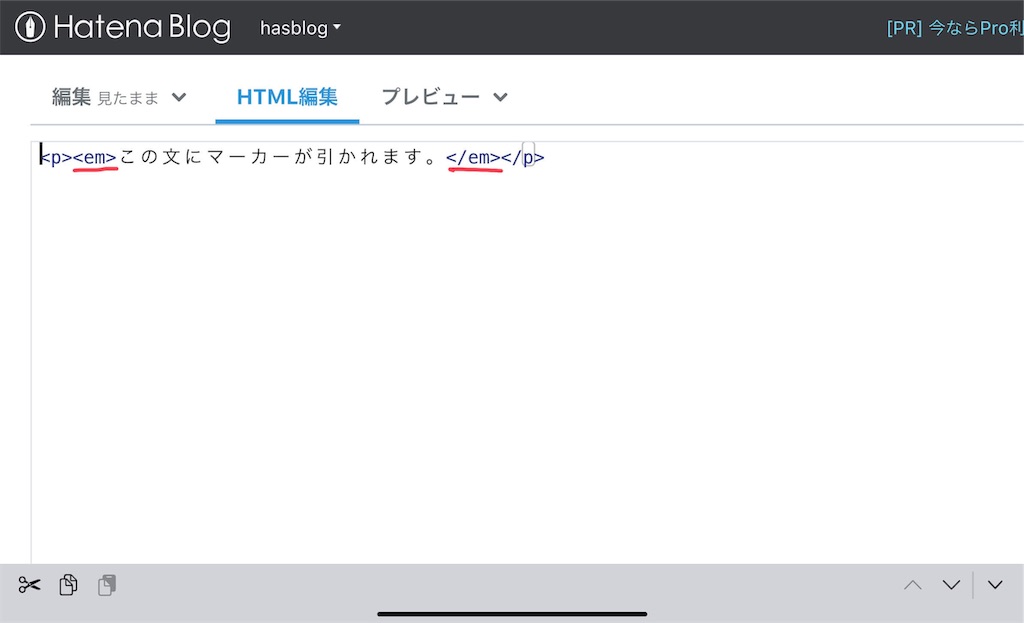
次にHTML編集を開きます。
私の場合はこんな感じで、斜体をかけた文字が<em></em>というタグで囲われていました。
これが斜体のタグです。
この記事は最後に確認で使うので一旦下書き保存しておきましょう。
CSSの編集
タグを確認したらcssを編集していきます。

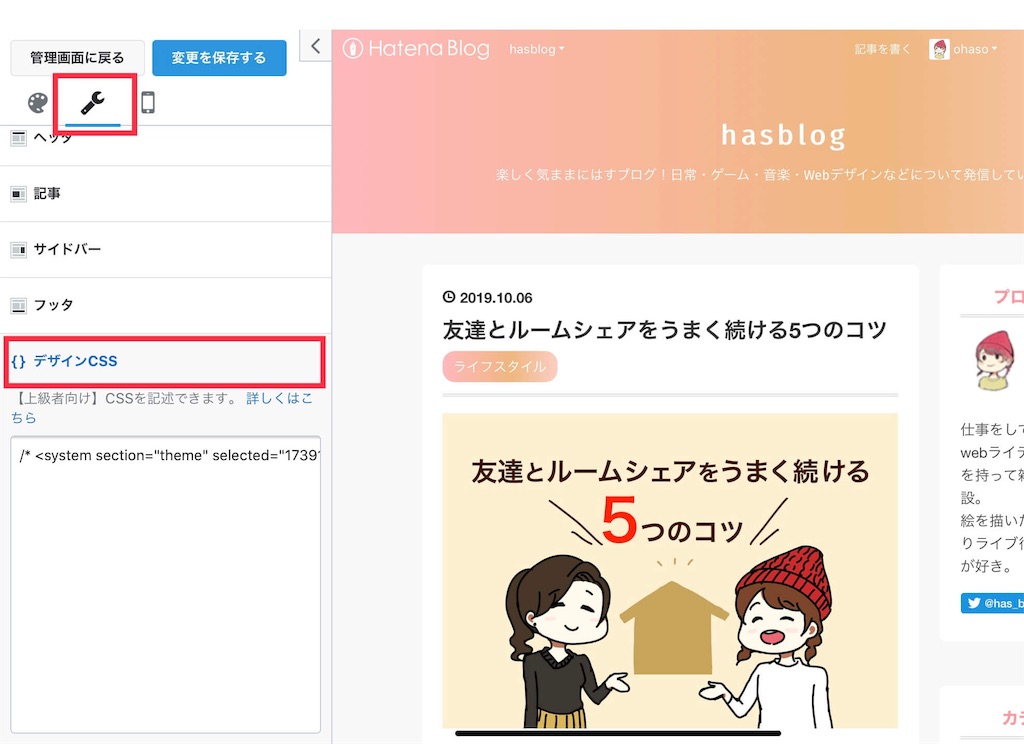
ダッシュボードの「デザイン」から

カスタマイズ画面を開いてカスタムCSSを選択します。
カスタムCSSの入力欄に下記を記入します。
em{
font-style: normal;
background: linear-gradient(transparent 50%, #ffff00 50%);
}
赤字の部分は先ほど確認していただいたタグに適宜変えて下さい。
変更を保存するボタンを押せば、変更完了です!
実際に反映されているか確認
それでは実際確認してみましょう。
先ほど下書き保存した記事を編集画面で開いて下さい。
この時みたまま編集画面では斜体がかかったように見えていても大丈夫です!
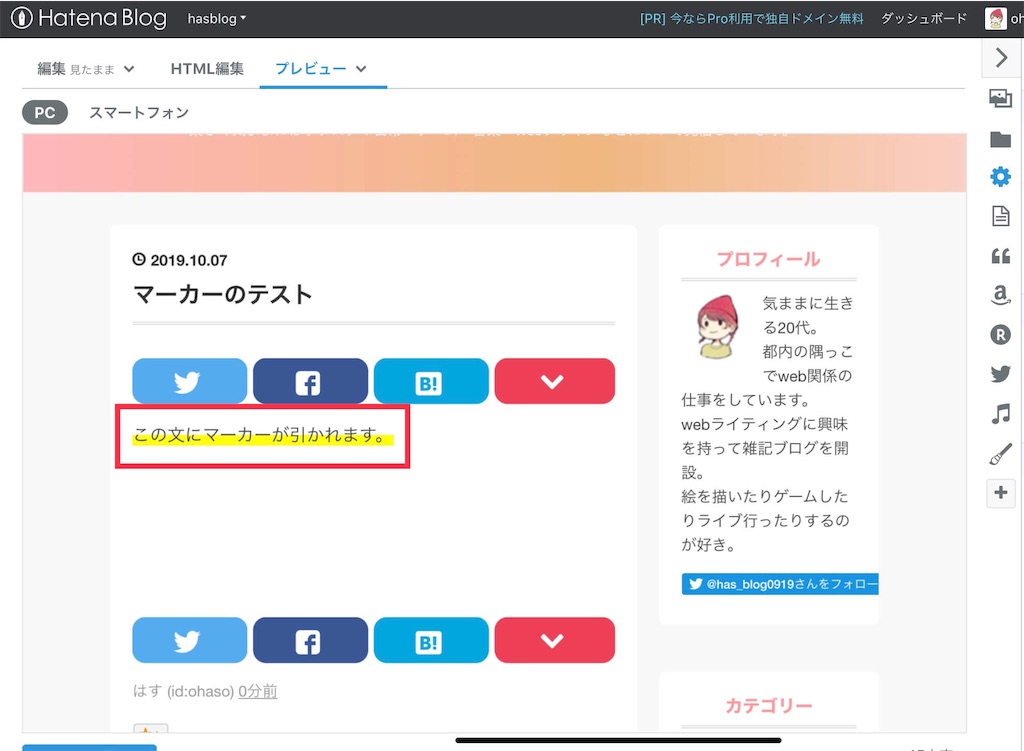
プレビューを選択して実際の記事を見てみると…

やったー!マーカー引かれてます!!
これでワンタッチでマーカーが引けるようになりました〜らくちんらくちん。
皆さんもぜひお試しください!
なぜ下線ボタンで実装できなかったのか
ここからはお時間ある方や興味のある方がいらっしゃったら読んでください。
なぜ今回私が下線ボタンで実装できなかったのかをご説明します。

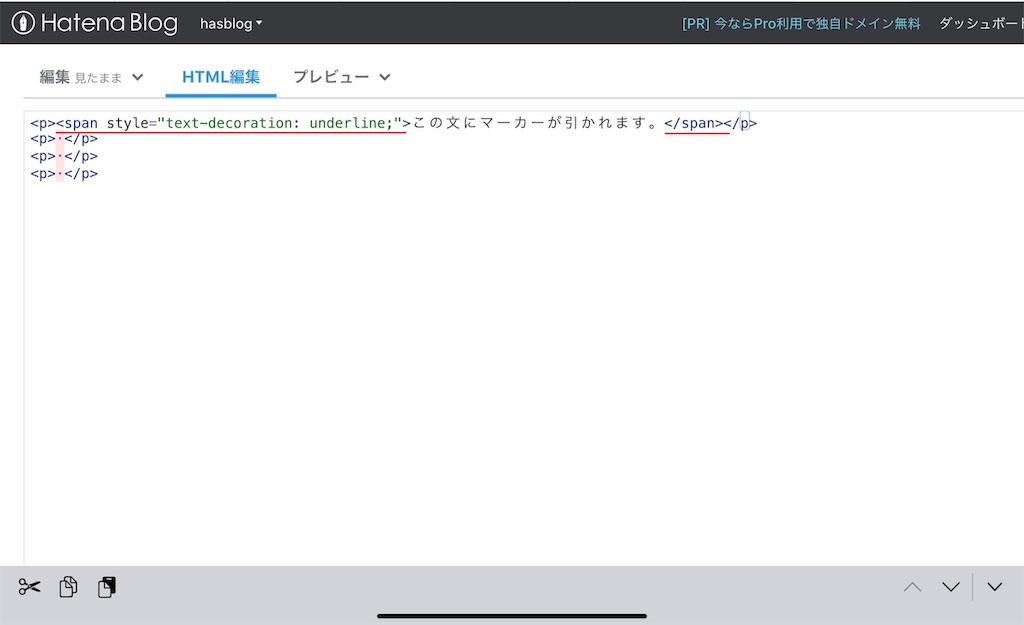
私が下線を使おうとするとこのように<span></span>というタグで囲まれます。
まずspanタグと言うのは非常に汎用性の高いタグで、比較的様々な場所で使われます。
なのでspanタグに先ほどのcssを適用すると、テンプレートのあちこちにマーカーが引かれてしまうのです。
この時点であー難しいかなーと思ったんですが、更に言うと前のspanタグの中にstyleという記述が見えるかと思います。
ここでtext-decoration: underline;と指定しています。
字面で想像がつくと思いますが「テキストに下線を引いてね」って意味です。
ここであ、だめだ…となりました。
なぜかと言うと、このstyleの記述というのはどこに記述するかで強さが変わってくるからです。
強さの順序は
タグに直接指定したスタイル > ページに書いたスタイル > 外部のスタイルシート
こんな感じなんですね。
で、今回の記述は一番最強のタグに直接指定したスタイルだったわけです。
私がいくらカスタムCSSでこのspanタグにスタイルを上書きしようとしても効かないのです。
悲しみに暮れた私は斜体ボタンをマーカーに変更するのでした…
というのが今回の経緯です。
おわりに
いかがでしたでしょうか、マーカー引きたいけど簡単にやるにはどうやったらいいの?って思っている方の参考になれば嬉しいです。
もし下線がspanタグではなくて、他のタグで囲まれている方でしたら今回と同じやり方で応用できると思いますので試してみて下さい。
次はLINEのような会話文形式のやつも実装してみたいなーと思いますので、できたらまた記事にまとめます!
ここまで読んでいただきありがとうございました!
それでは。